Facebook merupakan situs jejaring sosial media yang paling banyak penggunanya, tau pasti kan gan. Setiap pengguna internet kebanyakan pasti punya akun facebook. Dimana-mana kebanyakan orang buka internet pasti buat maenan facebook ya gak gan.
Jadi bisa dipastikan hampir semua pengunjung blog kita mempunyai akun facebook. Jadi berikan mereka kemudahan dalam berkomentar di blog kita, dengan cara memasang komentar facebook di blog gan. Kalian pasti udah tau dan ngeliat kan aplikasi dari facebook ini di blog orang laen.
Ada minat mau pasang komentar facebook yang berdampingan dengan komentar blogger gan? Soalnya kali ini gw bakal share cara membuat komentar facebook keren di blog yang berdampingan sama komentar blogger.
Ini versi terbaru yang udah gw modifikasi jadi tampilan komentar facebook dan bloggernya jadi keren gan. Kalo tertarik silahkan aja disimak cara membuat komentar facebook keren di bawah ini gan. Mudah-mudahan bermanfaat buat loe yang pengen membuat komentar facebook di blog.
Note : Inget selalu di backup atau download template blognya untuk menghindari hal-hal yang gak di inginkan.
Cek ini gan >>> Edit Template Blogger Versi Baru
Jadi bisa dipastikan hampir semua pengunjung blog kita mempunyai akun facebook. Jadi berikan mereka kemudahan dalam berkomentar di blog kita, dengan cara memasang komentar facebook di blog gan. Kalian pasti udah tau dan ngeliat kan aplikasi dari facebook ini di blog orang laen.
Ada minat mau pasang komentar facebook yang berdampingan dengan komentar blogger gan? Soalnya kali ini gw bakal share cara membuat komentar facebook keren di blog yang berdampingan sama komentar blogger.
Ini versi terbaru yang udah gw modifikasi jadi tampilan komentar facebook dan bloggernya jadi keren gan. Kalo tertarik silahkan aja disimak cara membuat komentar facebook keren di bawah ini gan. Mudah-mudahan bermanfaat buat loe yang pengen membuat komentar facebook di blog.
Note : Inget selalu di backup atau download template blognya untuk menghindari hal-hal yang gak di inginkan.
Cek ini gan >>> Edit Template Blogger Versi Baru
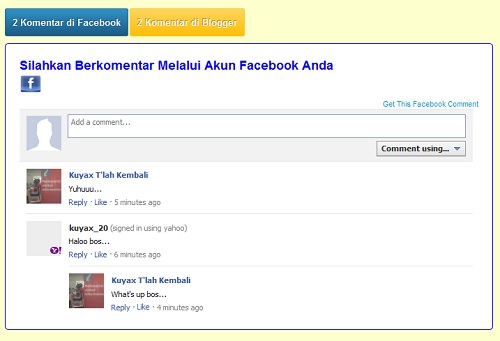
Cara Membuat Komentar Facebook Keren Di Blog
[ DEMO ]
Cara Mendaftar dan Mendapatkan ID Aplikasi Facebook
- Pertama-tama kalian harus punya ID aplikasi di Facebook gan. Kalau belum punya silahkan daftar dan buat dulu di Facebook Developers. Gw bakal kasi tau cara buatnya tenang aja gan.
- Dari halaman facebook developers, log in dulu kalo udah kalian klik tab Apps di bagian atas gan. Lanjut loe klik tombol Register as a Developers di kanan atas, lalu ikuti aja petunjuknya dan di isi data lengkap loe termasuk no handphone buat verifikasi gan.
- Sudah berhasil daftar gan, kalo udah lanjut sekarang buat aplikasinya biar dapet ID gan. Pilih + Create New App yang ada di kanan atas terus bakal muncul pop up, lalu tinggal di isi aja App Name sama App Namespacenya sesuai keinginan loe kalo Web Hostingnya boleh dicentang atau dibiarin aja juga gak apa-apa gan. Kalo udah tinggal klik Lanjutkan gan, beres.
- Nah sekarang loe udah dapet ID aplikasi facebook gan. Untuk informasi umum dan yang laennya silahkan di isi yang sesuai lalu simpan perubahan gan.
Cara Memasang Komentar Facebook Di Blog
- Lanjut ke tahap pemasangan komentar facebook di blog gan. Pertama masuk ke Blogger lalu pilih Template kemudian Edit HTML dan centang Expand Widget Templates gan. Kita mulai dari atas biar gak bolak-balik.
- Copy kode di bawah ini lalu pastein di bawah kode <head> atau selipkan di antara meta tag yang sudah ada di template kalian gan.
<meta content='Facebook Profile ID' property='fb:admins'/>
<meta content='Aplikasi Facebook ID' property='fb:app_id'/>
- Tinggal di ganti aja Facebook Profile ID dan Aplikasi Facebook ID dengan ID punya kalian. Buat tau facebook profile ID bisa di cek di findmyfacebookid.com gan.
- Sekarang cari kode ]]></b:skin> lalu copy dan paste kode CSS di bawah ini di atasnya gan.
.comments-page{ background:#fff;}
#blogger-comments-page { padding: 20px; display: none;border:1px solid orange;border-radius:5px;}
#fb-comments-page{border:1px solid blue;border-radius:5px;padding:20px;margin-top:10px;}
.facebook-tab { float: left;cursor: pointer;margin-right:2px;border:1px solid #25729a; -webkit-border-radius: 3px; -moz-border-radius: 3px;border-radius: 3px;font-family:arial, helvetica, sans-serif; padding: 10px 10px 10px 10px; text-shadow: -1px -1px 0 rgba(0,0,0,0.3);font-weight:bold; text-align: center; color: #FFFFFF; background-color: #3093c7;
background-image: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #3093c7), color-stop(100%, #1c5a85));
background-image: -webkit-linear-gradient(top, #3093c7, #1c5a85);
background-image: -moz-linear-gradient(top, #3093c7, #1c5a85);
background-image: -ms-linear-gradient(top, #3093c7, #1c5a85);
background-image: -o-linear-gradient(top, #3093c7, #1c5a85);
background-image: linear-gradient(top, #3093c7, #1c5a85);filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#3093c7, endColorstr=#1c5a85);
}
.facebook-tab:hover {border:1px solid #1c5675; background-color: #26759e;
background-image: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#26759e), color-stop(100%, #133d5b));
background-image: -webkit-linear-gradient(top, #26759e, #133d5b);
background-image: -moz-linear-gradient(top, #26759e, #133d5b);
background-image: -ms-linear-gradient(top, #26759e, #133d5b);
background-image: -o-linear-gradient(top, #26759e, #133d5b);
background-image: linear-gradient(top, #26759e, #133d5b);filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#26759e, endColorstr=#133d5b);
}
.blogger-tab {float: left;cursor: pointer;border:1px solid #ffc826; -webkit-border-radius: 3px; -moz-border-radius: 3px;border-radius: 3px;font-family:arial, helvetica, sans-serif; padding: 10px 10px 10px 10px; text-shadow: -1px -1px 0 rgba(0,0,0,0.3);font-weight:bold; text-align: center; color: #FFFFFF; background-color: #ffd65e;
background-image: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #ffd65e), color-stop(100%, #febf04));
background-image: -webkit-linear-gradient(top, #ffd65e, #febf04);
background-image: -moz-linear-gradient(top, #ffd65e, #febf04);
background-image: -ms-linear-gradient(top, #ffd65e, #febf04);
background-image: -o-linear-gradient(top, #ffd65e, #febf04);
background-image: linear-gradient(top, #ffd65e, #febf04);filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#ffd65e, endColorstr=#febf04);
}
.blogger-tab:hover{ border:1px solid #f7b800; background-color: #ffc92b;
background-image: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#ffc92b), color-stop(100%, #ce9a01));
background-image: -webkit-linear-gradient(top, #ffc92b, #ce9a01);
background-image: -moz-linear-gradient(top, #ffc92b, #ce9a01);
background-image: -ms-linear-gradient(top, #ffc92b, #ce9a01);
background-image: -o-linear-gradient(top, #ffc92b, #ce9a01);
background-image: linear-gradient(top, #ffc92b, #ce9a01);filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#ffc92b, endColorstr=#ce9a01);
}
- Tahap berikutnya loe copy dan paste kode javascript di bawah ini di antara kode ]]></b:skin> dan </head> gan. Bebas mau di pastein di bagian mananya.
<script src='https://connect.facebook.net/en_US/all.js#xfbml=1'/>
<script src='http://code.jquery.com/jquery-latest.js'/>
<script type='text/javascript'>
function commentToggle(selectTab) {
$(".comments-tab").addClass("inactive-select-tab");
$(selectTab).removeClass("inactive-select-tab");
$(".comments-page").hide();
$(selectTab + "-page").show();
}
</script>
- Langkah terakhir gan, loe cari kode <div class='comments' id='comments'> lalu pastein kode HTML di bawah ini tepat di bawahnya gan. Kodenya bisa ada 2 atau 1 tergantung templatenya, kalo ada 2 pastein di bawah kedua kodenya gan. Info aja kalo template loe gak pake threaded comment gak bisa gan.
<div class='facebook-tab' id='fb-comments' onclick='javascript:commentToggle("#fb-comments");' title='Komentar Dari Facebook'>
<fb:comments-count expr:href='data:post.url'/> Komentar di Facebook
</div>
<div class='blogger-tab' id='blogger-comments' onclick='javascript:commentToggle("#blogger-comments");' title='Komentar Dari Blogger'>
<data:post.numComments/> Komentar di Blogger
</div><div class='clear'/>
</div>
<div class='comments-page' id='fb-comments-page'>
<b:if cond='data:blog.pageType == "item"'>
<div id='fb-root'/><div align='left'><font color='blue' size='4'><strong>Silahkan Berkomentar Melalui Akun Facebook Anda</strong></font></div><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhTvrwcYWiwbWQcJWncSeStvyYxl9g-KddTcwYAUv812TJH7BsjEH2XC0xKRsh4CHLb5MOlPPgedVK9Os1__KIpS8RJGJL0CgTe23417W7-nQ_YCaa5YxhNelWuOjd_A1AQDi8ylX16tU3j/s1600/facebook-icon.png'/><div align='right'><a href='http://seociyus.blogspot.com/2013/02/cara-membuat-komentar-facebook-keren-di-blog.html' target='blank'><small>Get This Facebook Comment</small></a></div>
<fb:comments expr:href='data:post.url' num_posts='5' width='500'/>
</b:if>
</div>
<div class='comments comments-page' id='blogger-comments-page'>
<div align='left'><font color='orange' size='4'><strong>Silahkan Tinggalkan Komentar Anda</strong></font></div><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiaBeTaWwC8edcv4Ielio0Dh7aFpr7X71en_vD0YuvNUm-osvs3A3QjSId3vQbcUd7w1Pl25U6mU6SoONXk-G6m3QiWQkJ2lxR1GAnEsCg0PAEi-R4eHUm300C8F96cmbUmw3n7sYI0JqqI/s1600/Blogger-icon.png'/>
- Buat jumlah komentar facebook yang mau di tampilin loe rubah aja angka 5 sesuai keinginan dan ganti angka 500 untuk ukuran lebar komentar facebooknya di sesuaiin sama template loe gan.
- Belum selesai gan, satu step lagi sekarang cari di bawah kode tadi kode <h4><data:post.commentLabelFull/>:</h4> lalu hapus, kalo ada 2 hapus keduanya beres deh tinggal di preview buat mastiin gak ada masalah, baru di Save template gan.
Sekarang coba di buka blognya apa udah ada komentar facebooknya belum. Kalo ada selamat berarti loe berhasil membuat komentar facebook keren di blog gan. Mulai sekarang pengunjung blog loe bisa dengan mudah ninggalin komentar lewat akun facebook mereka gan.
Note : Tolong link ke postingan ini jangan di hapus ya gan, kalo emang gak suka silahkan di isi nofollow aja gan.
Sekian dulu yang bisa gw share kali ini semoga kalian suka dengan komentar facebook keren ini. Kalo ada masalah silahkan di tanyakan dan jangan lupa meninggalkan komentar di bawah gan.
» Loe suka postingan ini? Silahkan di link back dengan mengcopy kode dibawah gan.
URL :
HTML link kode :
» Luangin waktu 5 detik donk gan buat share postingan ini.








thx gan..caranya mantap n berhasil...
ReplyDeleteok, sama2 gan semoga bermanfaat. :l
Deletekok kotak komentar fb nya hilang mas ? mhon bantuannya,
ReplyDeletehttp://cs-pelajar.blogspot.com/
Ilang gmn gan?
Deleteudah gw cek di blog ente tapi belum kepasang, so gmn mau bantu gan? :r
kumplit bnget gan tutirnya.. saya cb y?thx kang
ReplyDeleteSilahkan gan... :m
Deletegan gw belum berhasil soal nya belum gw coba :w
ReplyDeletesi agan lucu... :r
Deletegan, tampilan blog agan bagus nihh :g , bisa bantu blog ane ga gan buat bikin tampilan komentar ada service balas dan balasan kek gt. Plis yaaa
ReplyDeletekagak ngerti mksud ente gan? :k
Deletethread comment mksudnya?
tx gan infonya bermanfaat...
ReplyDeletemampir-mampir yah..http://trickcomputer95.blogspot.com
sama2 gan,.
DeleteBlog loe keren black and white, warna fav gw :s
tnks info nya Gan, keren Gan. udah ane pake nih, berguna banget nih.
ReplyDeletemampir juga ya ke http://oxsitech.blogspot.com/
Sama2 gan,.
DeleteBlog loe keren gan banyak info lombanya, cuma blm sempet komen lagi cibuk gan. :l
gan gw bingung....tadi gw pasang ada kesalahan XML itu gmn .... mohon di bales pertanyaan gw
Deleteterimakasih gan atas infonya
ReplyDeleteayo kunjungi website kami
rajalistrik.com, the biggest technical industrial online shop, menawarkan lebih dari 200.000 item produk dari kurang lebih 200 merek, baik lokal maupun global. http://rajalistrik.com/.
Info menarik ne, heee
Deletegan sekarang edit html blog berubah nie baru dan langkah-langkah itu seperti ..>, ..div class='comments' id='comments'> , itu kagak ada gimna gan.. mohon infonya?? mklum bloger baru terima kasih http://setiawan4belas.blogspot.com.
ReplyDeleteTinggal teken Ctrl+F ntar bakal muncul kotak search di pojok kanan atas lalu loe paste dan cari kodenya disana gan.
DeleteSemoga membantu.
Makasih infonya gan
ReplyDeletekalau kode (:</) gak ada gmana gan........... apa kita lewatkan saja...... tolong check di blog saya gan apa sudah bisa berfungsi komentar facebooknya kalau tanpa menghapus kode tersebut........ http://ponda-samarkand.blogspot.com
kode () ini kan buat penutup tag gan, kurang ngerti mksudnya gan,. :k
DeleteMakasih gan udah saya coba... ok punya...
ReplyDeleteUntuk mengubah warna background Blogger Komentar nya gimna gan ?
sama2 gan,.
Deleteuntuk warna bckgrd kmntarnya itu bwaan template aslinya gan,. untuk ngrubah wrn bckgrdnya cari aja kode comment-block terus rubah wrna backgroundnya.
semoga brmanfaat. :l
thanjs sob
ReplyDeletegan punya gua nggak tertata bagus... solusinya...??? mampir dan lihat dulu gan, nggak seperti dengan yang demonya... TABnya nggak teratur.... http://www.idwebcostumer.com/
ReplyDeletegw cek kagak ada gan??? :k
Deletethanks gan infonya.. btw nama ente gaul banget pake ciyus!hahaha..
ReplyDeletesalam kenal :D
absensi sidik jari
sama2 gan,.
Deletedari pada ente nama sidik jari. :r
slm knl balik.
:D
DeleteSudah dicoba dgn baik dan benar urut-urutannya broo.. tolong kunjungi balik blog saya. Apakah sudah sesuai dgn instruksi . Thanks atas tipsnya.
ReplyDeletejoemulyono.blogspot.com
ok mas bro joe... :m
Deletetnks info nya Gan, Mantab Gan. udah ane pake nih, berguna banget.
ReplyDeletemampir juga ya ke http://arifkurniawan28.blogspot.com/
sip gan pasti ane mampir n download software di tempat ente,. :l
Deletesip gan kunjungi balik yah :)
ReplyDeletehttp://mencarianswer.blogspot.com/
:a
ReplyDeletesaya berhasil, makasih beribu makasih, :)
ReplyDeletemau tanya, gimana cara agar pesan balasan kita pada komentar facebook bisa di beritahukan di facebook si pembaca??
biasanya sih udah otomatis tergantung settingan notification FB pembacanya gan. :l
Deletekok kode yang (div class='comments' id='comments'> l) ini gak ada ya di t4 q
ReplyDeletecara munculinnya gmna ya...padahal dikit lagi... :v :v :v
kolom komentarnya disembunyiin tu kali. coba dari dashboard pilih setting > posts and comments > comment location > lalu pilih embeded. semoga membantu. :l
Deletecara merubah warna kotak komentar, tab dll gmn pada komentar?? maksih sebelumnya. ini blogku blogseoarul.blogspot.com
ReplyDeletebuat kotak komentar ganti warna kode ini .comments-page{ background:#fff;} kalau tab ya tinggal gnti aja warna di kode yg ada tulisan tab2nya gan,, :l
Deletetutorial yang sangat clear enough, thanks mas brow. sangat bermanfaat banget
ReplyDeletehttp://dasarbahasainggris.blogspot.com/search/label/tips%20and%20tricks
Sob...
ReplyDeleteMemang saya berhasil mempraktekkannya. Tapi ketika ada yang komentari via blogger, komentar facebook itu jadi hilang ntah kemana... (ga nampak lagi)
Mohon pertolongannya.
thanks
Terima kasih banyak gan.. akhirnya, setelah mencari kemana-mana, hanya tips dari agan yang berfungsi,, :'( ane jd terharu, makasih ya gan.. kunjungi blog sederhana ane. backlink ya gan.. :)
ReplyDeletehttp://moving-forw4rd.blogspot.com/
Gan, ane coba ternyata bisa, pas beberapa jam ditinggal tiba-tiba kolom komentarnya hilang, sya refresh terus, di clear historynya(browser) tapi tetep g bisa. kok bisa hilang ya gan?? mohon pencerahannya :(
ReplyDeleteGan Cara Ngrubah Warna Text Facebooknya gmna ??
ReplyDeletebackground template aku hitam, trus warna text facebooknya juga hitam, jadi rada kurang kelihatan gitu gan..
check http://curang-main.blogspot.com/
tamabahin kode colorscheme="dark" di kode <fb:comments expr:href='data:post.url' num_posts='5' width='500
Deletejadinya fb:comments colorscheme="dark" expr:href='data:post.url' num_posts='5' width='500' tapi
sorry gan kodenya jadi emo. :r
Deletemakasih gan... sangat membantu..
ReplyDeleteuntuk pemula spt saya, facebook emang langkah awal buat ngundang pngunjung...
www.luapan-jiwa.blogspot.com
hhuuuuwwaaaa... kok kode" yang diatas banyak yang gak ada di template blog ku yah :'(
ReplyDeletenumpang singgah...
ReplyDeletemampir donkk ke sini http://sahabat-indonesiaku.blogspot.com/
bbeh koq waktu ngoment di blog ., koment facebook nya gk muncul ., ???
ReplyDeleteMau comment dulu
ReplyDeleteBlognya keren, tampilannya bersih dan fresh jadi gak bosen scroll sampe bawah. Tutorialnya juga friendly banget, dikasih tau step by step dg keterangan gambar, gampang dimengerti.
Thanks ya
http://eaglevictorytourandtravel.blogspot.com
kog create new app ny gak muncul ia mas??
ReplyDeletemohon balazannya
terimakasih
pasti muncul, slah kali gan,. :l
DeleteSudah berhasil, Terima kasih banyak Mas.
ReplyDeleteGan Kok Gak Keluar Yah Kotak Komentar'a ....
ReplyDeleteTolong Bantuan'a gan ....
http://remajazombie.blogspot.com/
slah pasang kali gan,. :l
Deletegan punya ane ada yang muncul ada yang enggak. (beda postingan beda) terus juga ada komentar blogger yang masuk di postingan lain yang ada kotak komen fb nya. gimana nih gan kira2 yang salah bagian mana?
ReplyDeletethanks gan udah berhasil. ternyata ane kurang teliti. kode yg dibawah div class='comments' id='comments' itu dipaste 2 kali... :g
ReplyDeleteya aq baru blajar dan baru tau blog gan jadi klau bisa menta tlong bibingannya http://molhamramadhani.blogspot.com/
ReplyDeleteoke sob, ijin praktek :D
ReplyDelete"Jangan lupa beri komentar di blog gue yah :D"
"Izin follow blog ente sob :)"
"Izin like fan page blog ente sob :)"
"Serta link ente udah gue pasang"
'Jangan lupa follow balik dan like balik juga pasang link gue yah :D'
makasih gan
ReplyDeletejangan lupa kunjungi blog saya ya gan http://hacker-siantar.blogspot.com/
min, gmna klo blognya ga ada kode ini <..>: ?
ReplyDeleteapa ga prlu dihapus lg kode2 yg lainnya???
nuhun..
cek donk disini.. rawinta.blogspot.com
jd aneh, pdhl ada yg komen tp ga muncul dikomentarnya.. :(
Berat gila gan fb comment
ReplyDeleteok.....
ReplyDeleteudah bisa skrg
thx gan....
gan liat blog ku dong cocok gak pake komen fb dengan style dari postingan ini ?
ReplyDeletepokonya makasi komen fb dan komen blog yang kerennya
mantap gan,,,komen fb nya
ReplyDeleteWah tidak berhasil gan, padahal setiap langkahnya udah pas.
ReplyDeleteCek Blog : http://akhirpena.blogspot.com/
thx info'y
ReplyDeletehttp://duniagame7.blogspot.com
keren gann hehehe..
ReplyDeletewaw keren tutorialnya!
ReplyDeletewahh keen gan :)
ReplyDeletemampir ke blog ku iya gan :)
makasih gan.. izin pasang di blog ane ya
ReplyDeleterickykusriana.blogspot.com
dari sekian tuttor yang ada di om google cuma cara ini yang bisa jalan... thanks sob share ilmunya...
ReplyDeletesekalian ijin nambah referensi tutor di blog ane permakblogs.blogspot.com
mampir ke blog ane ya gan
ReplyDeletemalang-hot.blogspot.com
thanks :)
Ga berhasil gan :'(
ReplyDeletegan ga bisa komentnya mohon pencerahan kasih solusi kirim ke email gan. puja.ardiansyah@gmail.com
ReplyDeletekeren om tipsnya... nice share..
ReplyDeleteagen tiket online
jasa iklan massal
om, kotak coment koq ngelebihin border ya
ReplyDeleteTinggal atur lebarnya tuh.. defaultnya 500.. coba ganti 400..
Deletemakasih gan... berhasil. sukses terus ya!
ReplyDeleteThanks Mas.... Berhasil... :D
ReplyDeleteThanks gan.. udah berhasil diblog ane..
ReplyDeletehttp://jagadsejarah.blogspot.com/
mkste threaded comment itu gmna mas?
ReplyDeletemakasih gan sangat menarik dan udh dicoba dn berhasil 100%
ReplyDeletePutra Sang Inspirasi
http://stabilou.logspot.com
loe berbakat kang,..soal ngutak-atik template blog di blogspot...
ReplyDeletedan pasti 100 % berhasil,..
gue tunggu tutorial berikutnya kang,...ass..''
thnks,.bro
ReplyDeletegan mau tanya.. ane udah berhasil ne buatnya..
ReplyDeleteane minta tolong dong nambahin reply button untuk yang komentar di bloggernya..
kunbalnya : niickbook.blogspot.com
gan terimakasih ya atas tutorialnya yang sangat membantu ane udah berhasil buatnya ni..
ReplyDeletesekarang ane mohon bantuannya lagi donx..
buat Reply Button di komentar Bloggernya...
kunbalnya : http://niickbook.blogspot.com
Sori gan, ane udah pasang di blog ane http://rickykusriana.blogspot.com
ReplyDeletetapi kok comment yang di blogger nya ga tampil yah?
help gan
Kalo gada code h4data:post.commentLabelFull/:/h4 ginia gimana ka langsung save saja :e
ReplyDeleteYa allah ka Berhasil makasih ya :D :e
ReplyDeletegan, kok kalo ada yang komen g muncul ya pemberitahuannya? gimana ini?
ReplyDelete:a
ReplyDeleteWah mantap tutorial seo nya, panjang banget langkah-langkahnya...
ReplyDeleteas
ReplyDeleteheheheh good
ReplyDeletecoba cekin punya ane ane bingung ini bisa nggak di edit
ReplyDeletealavarogi.blogspot.com cekin ya ane newbie
ReplyDeleteKeyen gan.. :D
ReplyDeleteTerimakasih infonya, sangat membantu...
ReplyDeletePostingannya Mantap Banget Gan......
ReplyDeleteVisit Back Ya -> Tenshi Crew Atau http://tenshicrew.blogspot.com/
gan ane dah bisa tp kog komen bagian facebook gag bisa di buka meski dah ane klik bolak balik
ReplyDeletemksih Banyak Gan... gwa berhasil Gan.... thanks yah infonya Gan..heheh
ReplyDeletehttp://wanthogea-eksplors.blogspot.com
mantap gan gan gan prikitiw neh
ReplyDeletetapi kenapa ya gan,saya pasang koment fb di blog,tp koment blog yang disampinya gak bisa di buka ya.meski ada coment.
ReplyDeletemohon bantuannya gan
ni alamat blog saya gan >> www.wongjatim.com
caranya gimana gan membuat komentar facebok yang keren dan elefan . kunjungi web kami : http://obatvimax-pembesarpenis.blogspot.com/
ReplyDeletekalau mau hapus gimana ya ?
ReplyDeletethanksss gannn...jadi bagus tampilan blog ane..:c
ReplyDeleteOke sekali ne gan, saya modif lagi ya gan..hehe
ReplyDeleteokre...sempurna tipsnya mastah...makasih yeee
ReplyDeletejangan lupa mampir looo www.spesialisobat.com
Disini kok gak pakai juga komentar dengan Facebook?
ReplyDeleteMampir rumah ane gan http://www.daftarinfo.com/
sukses ey, tq gan
ReplyDeleteTks gan atas inform :j
ReplyDeleteane coba berhasil bang hahahaha,,
ReplyDeletethank you ye
ma kasih .salamkenal. maju terus
ReplyDeletegan gimana yah, kok "not phrase" terus sih stiap search di edit template
ReplyDeletepanjuang banget gan tutorialnya,,, hiuhhh,, but nice share gan,,,
ReplyDeletemampir ya >> Mengobati kista ganglion
Sangat Membantu Post dari Anda.. Jgn Lupa Kunjungi Blog Ane ya ^_^
ReplyDeletehttp://aikawafaith.blogspot.com/
Mantab Gan ane suka.....
ReplyDeletemampir juga gan ke
http://blog-medianet.blogspot.com/
http://olixgrafer.blogspot.com/
terimakasih atas informasinya gan..... salam blogger
ReplyDeletewww.tahitiannoniindonesian.com
keren dah artikelnya
ReplyDeletehttp://ow.ly/GqXYw
Artikelnya bagus,
ReplyDeleteVisit autounions.com today for expert and customer reviews for best car buyer's guide with new and used car reviews, advice, news and award.
Autounions
mantap gan infonya...
ReplyDeleteizin copas wkwkwkwk
sukses terus buat seo ciyus..
mantap gan infonnya,,, sukses teruss..
ReplyDeleteSeo ciyus cara seo blog share nya sama facebook comment nya saya pakai ya. Makasih
ReplyDeleteKebetulan pada blog yang saya punya belum terpasang kotak koment Facebooknya. Biar sedikit ada perubahan..Izin pake min...
ReplyDeletesalam sukses selalu......
oke gan caranya.
ReplyDeletemampir juga ya di infostore.co.id, situs yang menyediakan fasilitas iklan produk gratis.
Terima kasih gan, informasi yang sangat bermanfaat :) :3
ReplyDeletehaa gan terima kasih banyak gan sangan membantu semoga blog tetap jaya (Y)
ReplyDeleteSip, thanks mas yaa..!!
ReplyDeleteFILEZIPPOR
ABILLOG
Download Film Baru 2015
Download Anime dan Manga
Terima kasih atas info Gan
ReplyDeleteTerima Kasih Gan....
ReplyDeletehttp://jualgamefilm.blogspot.com/
Terima Kasih Gan....
ReplyDeleteberhasil mas, memeng keren kok caranya dan hasilnya
ReplyDeleteKupuk Blog
makasih sob buat tips templatenya,
ReplyDeletesalam dari saya http://tipsofficemasakini.blogspot.com
Thanks banget beritanya....semoga makin sukses
ReplyDeletekolom komentar nya jadi hilang
ReplyDeletekok gak bisa gan?
ReplyDeletezetzaldriel.blogspot.com
gak bisa kepasng gan tolong cek https://misnwsuela.blogspot.com
ReplyDelete